Getting Started
Introduction
Thank you for purchasing our template. We are happy that you are one of our customers and we assure you won't be disappointed. We do our best to produce top notch templates with great functionality, premium designs and human readable code.
Jacqueline is a responsive and clean HTML template, made by a team of creative professionals here at ThemeREX. ThemeREX is a place to buy premium WordPress themes and HTML templates covered by effective and helpful support. Creative, crazy about details and innovative. We are a small and customers oriented company aiming to exceed your expectations!
Rate This template
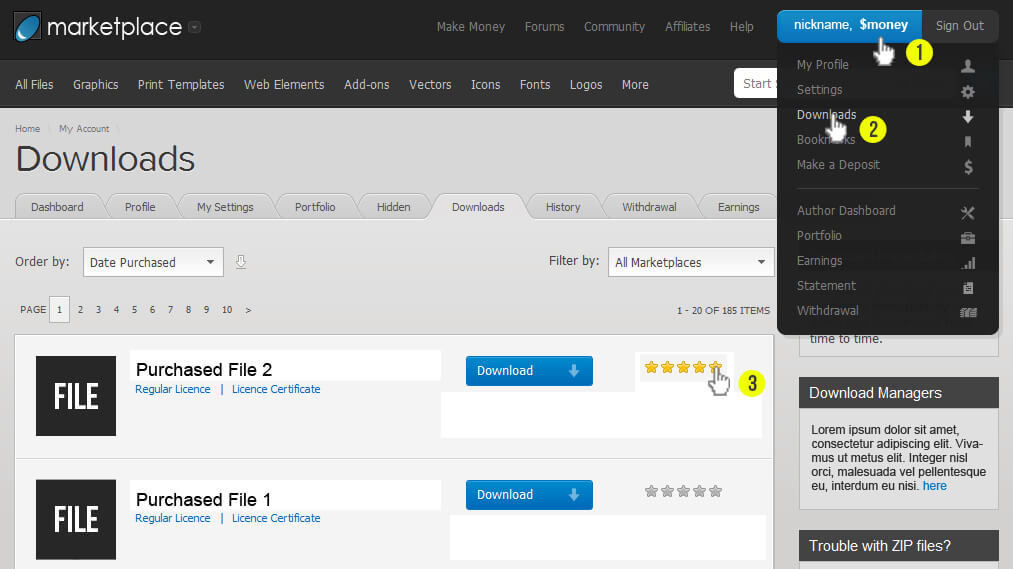
DON'T FORGET to rate this template on ThemeForest – it's good to know what others think about our work. You can rate it in the download area of your account:
How To Use This Document
Before you get started we highly encourage you to get familiar with this documentation file. Spending half an hour reading the manual may save a lot of your time and avoid questions with obvious answers.
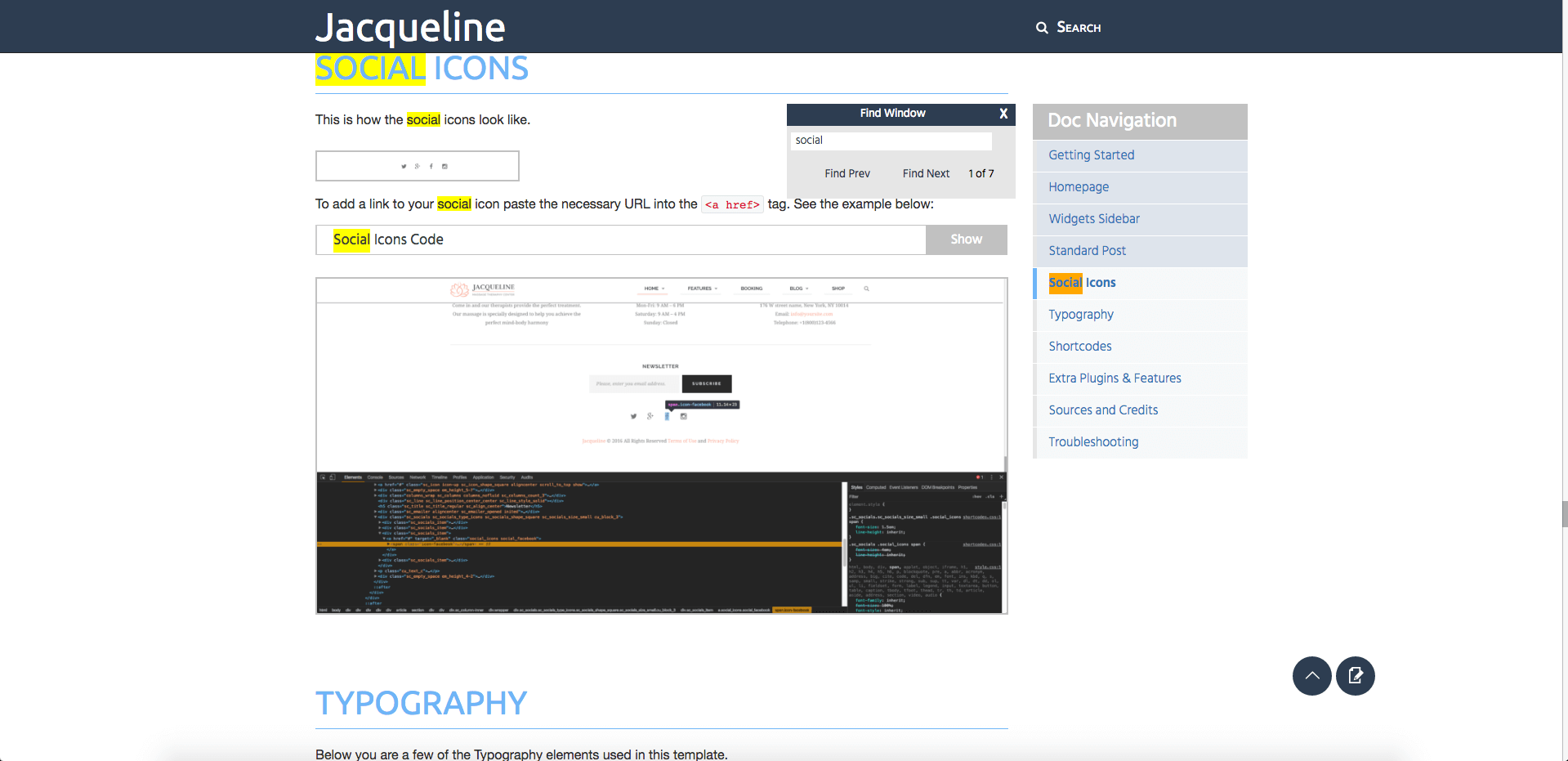
Use our built-in Search tool (top right corner in the header of this file) or the search tool in your browser (click CTRL+F - works in most browsers) to quickly find all the keywords which you are looking for:
License
With ThemeForest regular license you are licensed to use this template to create one single End Product (the final website customized with your content) for yourself or for one client. In short:
What is allowed with single regular license:
- You can create one website for yourself or for your client and you can transfer that single website to your client for any fee. This license is then transferred to your client.
- You can install the template on your test server for testing/development purposes (that installation shouldn't be available to the public).
- You can modify or manipulate the template, you can combine it with other works to create the End Product.
- template updates for that single End Product (website) are free.
What is not allowed:
- With single regular license it is not allowed to create multiple websites. For multiple websites you will need multiple regular licenses.
- To resell the same website (Single End Product) to another clients. You will need to purchase an extended license for this.
For more information about licenses, please refer to ThemeForest:
Help & Support
Support Policy
Please read this user guide carefully, it will help you eliminate most of potential issues with incorrect configuration or using this template.
To be able to request a technical support assistance, you need to have a valid purchase code. To get the code, please navigate to your ThemeForest "Downloads" page and click on the template download link.
Check this link for more information on this matter.
PLEASE NOTE That as authors of this template we do provide support only for the template-related features and of course for the issues related strictly to this template.
We do not provide support for configuration, installation, maintenance, customization, 3rd party plugins integration or any other compatibility issues that might arise. Nevertheless, there is an exception that is only applied to the plugin(s) we have developed and integrated ourselves.
If you have any questions that are beyond the scope of this help file, feel free to post them on our support message board (forum) at https://themerex.ticksy.com/. We will respond as soon as possible (within 24 – 48 hours, usually faster). We are open from 10am to 7pm (CET), from Monday till Friday.
A lot of the questions that are posted in the forum have been posted many times before, and get the same answers each time. Before submitting a new ticket, please try searching the forum for an answer. The forum has its own inner search and also has been indexed by Google, so if you can not find your answer with a forum search, it is worth typing it into Google too. Please make sure you have looked at the available resources before submitting a support request.
Customization
As we have mentioned above the template's customization/modification is beyond the scope of our support policy.
As for minor CSS tweaks the best way is to use Web Inspector (available in Safari/ Safari Technology Preview ), Developer Tools (for Firefox and Google Chrome) or other similar tools.
Check these short video tutorials regarding Firebug functionality features:
- http://getfirebug.com/video/Intro2FB.htm
- https://css-tricks.com/video-screencasts/15-introduction-to-firebug/
Here you can find more information about CSS:
Homepage
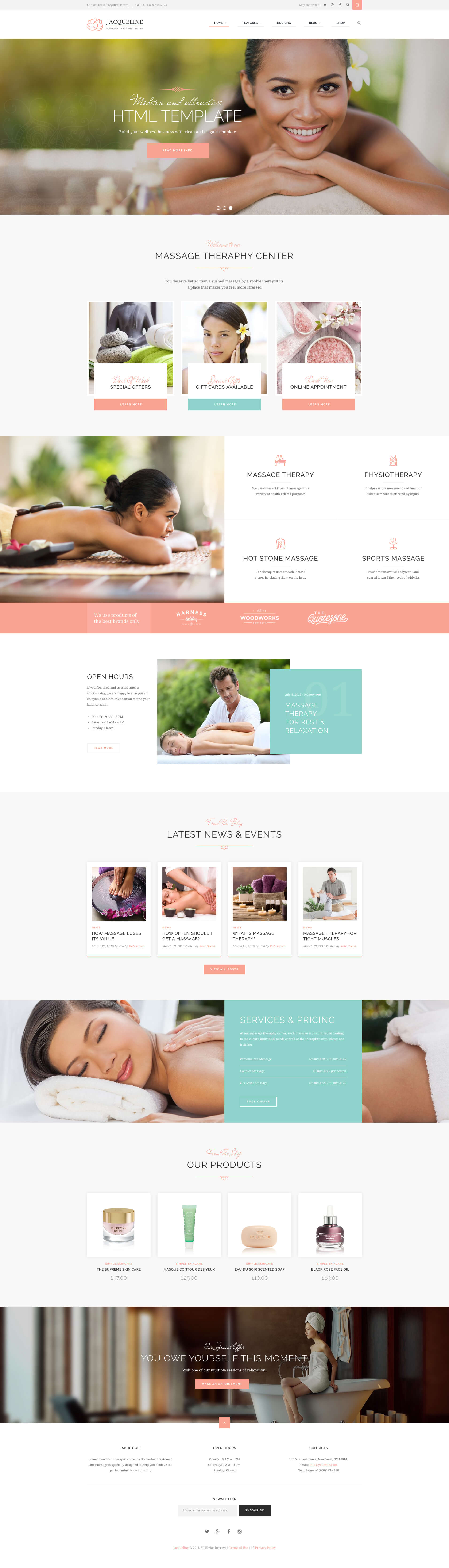
This HTML template provides a few different homepage styles. Below are a few examples.
Home 1:
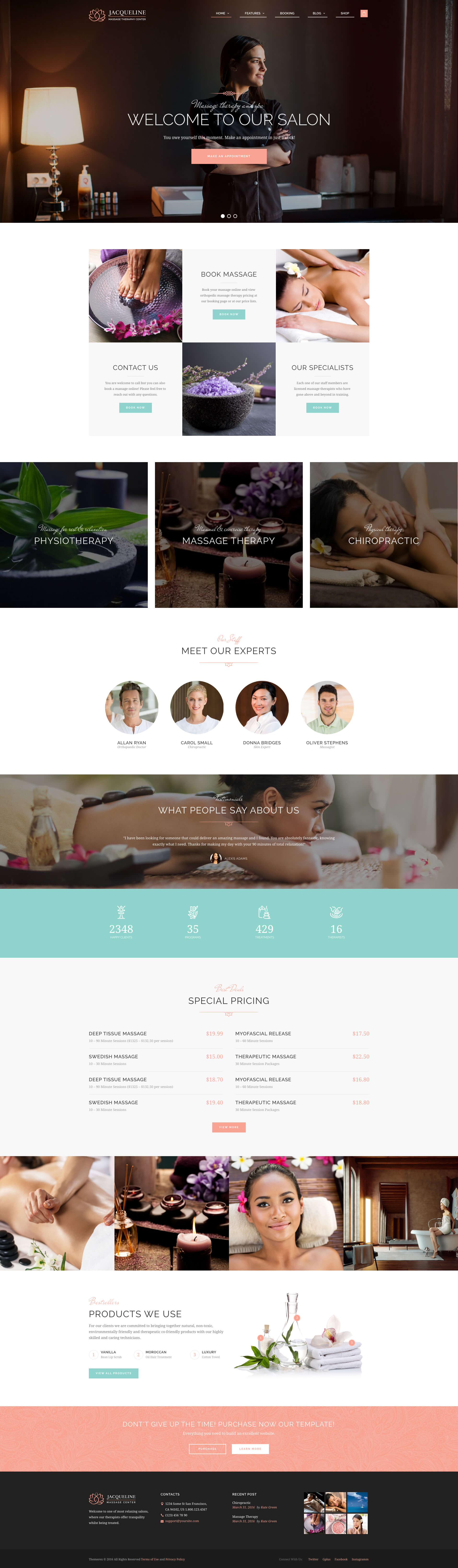
Home 2:
Home 3:
The corresponding files index.html, home-2.html, home-3.html (as well as the others .html-related ones) are in the root directory of your template's archive.
Widgets Sidebar
This is how the standard widgets sidebar looks like.
<div class="sidebar widget_area scheme_original" role="complementary"> ... </div>
The corresponding file, which is classic.html is in the root directory of your template's archive.
Standard Post
Below is an example of a Standard Post.
<div class="page_content_wrap page_paddings_yes"> ... </div>
The corresponding file, which is single-post.html is in the root directory of your template's archive.
Social Icons
This is how the social icons look like.
To add a link to your social icon paste the necessary URL into the <a href> tag. See the example below:
<a href="#" target="_blank" class="social_icons social_facebook"> <span class="icon-facebook"></span> </a>
Typography
Below you are a few of the Typography elements used in this template.
Headings
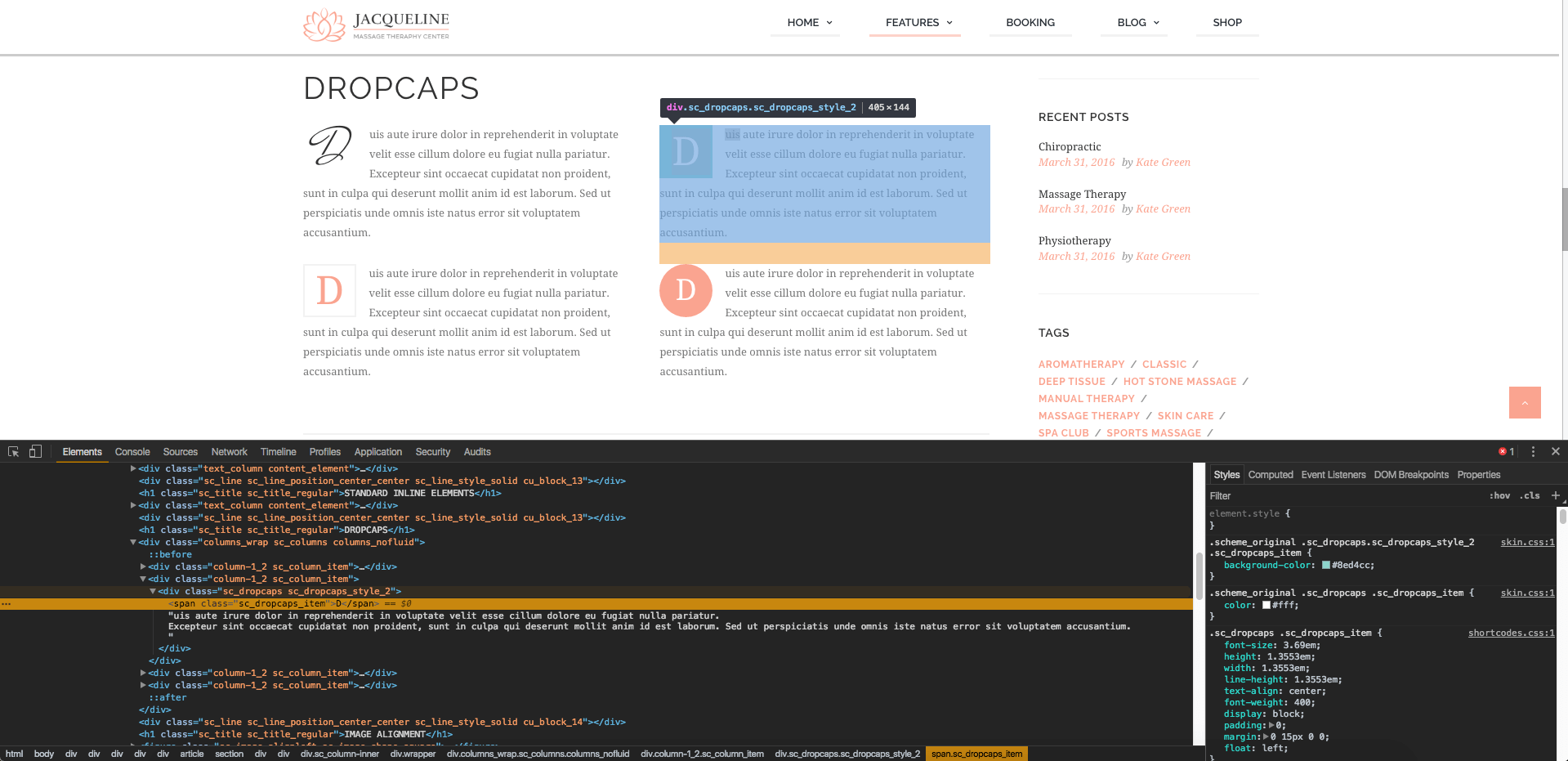
Dropcaps
Check the typography.html file for more information.
Shortcodes
Below are examples of several shortcodes available for this template.
Contact Form
Here is the main Contact Form.
There are several files responsible for contact form functionality:
root directory.../includes/sendmail.php
root directory.../contacts.html
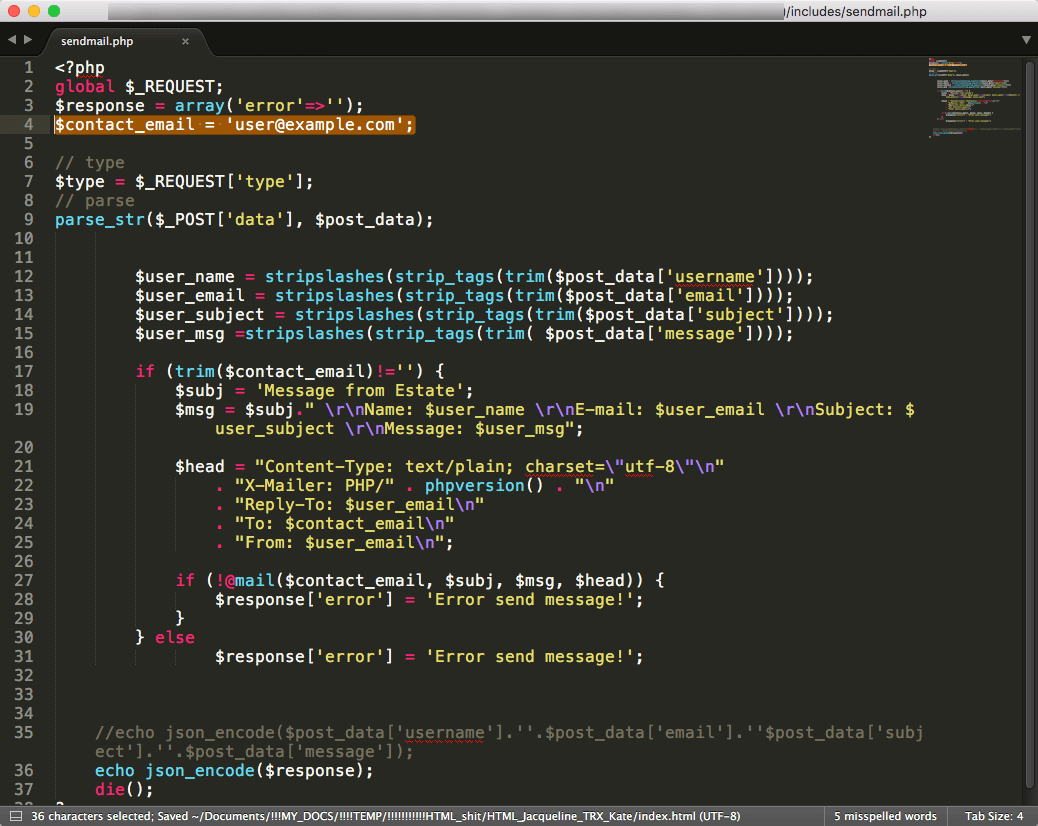
Specify your email address in the sendmail.php file. Check the screenshot below.
$contact_email = 'user@example.com';
Google Map
This is how the standard map looks like.
Files responsible for Google map initialisation and functionality:
root directory.../js/vendor/core.googlemap.js
root directory.../contacts.html
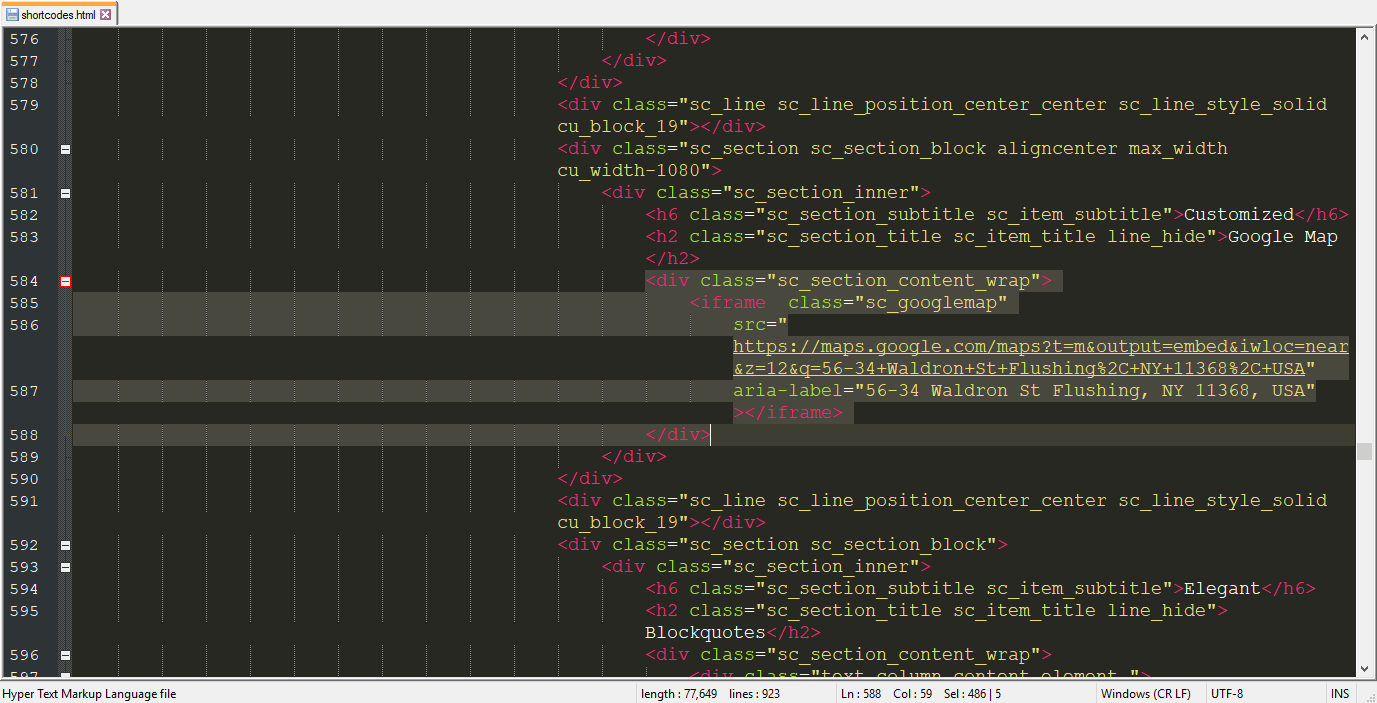
The Google map is inserted to the pages using the iFrame. Specify the code for the map in the root directory.../shortcodes.html file or any .html related one where the Google map should appear.
<div class="sc_section_content_wrap">
<iframe class="sc_googlemap"
src="https://maps.google.com/maps?t=m&output=embed&iwloc=near&z=12&q=56-34+Waldron+St+Flushing%2C+NY+11368%2C+USA"
aria-label="56-34 Waldron St Flushing, NY 11368, USA"></iframe>
</div>
How to get the iFrame tag for Google map
- Enter your address in the search box at Google Maps.
- Click the Search Maps icon.
- Click the Share icon to the left of the map.
- Navigate to the "Embed a map" section and copy the iFrame tag.
Extra Plugins & Features
There are several additional plugins that were stylized according to the main color scheme of this template. In this section we describe a few of them.
As for the rest, all the necessary files that are responsible for plugins styles & functionality are in the root directory.../js/vendor/... and root directory.../css/... folders.
PLEASE NOTE! Full-fledged functionality might not be supported/provided for some of the additional plugins (because some of them were just stylized to match the template's color scheme and overall look) as it is just an HTML template.
Below you can check the brief explanations to some of the most popular plugins included into this template.
Revolution Slider
Files responsible for the Revolution Slider functionality:
root directory.../js/vendor/revslider/...
root directory.../index.html
Check the index.html file (as well as the other corresponding index files) for more information.
Swiper Slider
This is how the Swiper Slider looks like.
Files responsible for the Swiper Slider functionality:
root directory.../js/vendor/swiper/
root directory.../shortcodes.html
Check the shortcodes.html file for more information.
Sources and Credits
In this section you can find additional information regarding fonts and clipart (.psd files) used in this template.
-
Fonts:
- Check the
root directory.../css/style.cssfile andfontfolder for more information. - Fontello (non standard, icons set). Specified in every
.htmlfile. Please also check this directory for more informationroot directory/css/fontello/....
- Check the
-
Clipart:
- Images were taken from here.
-
IMPORTANT!
Please be aware that all clipart images included in this template are the copyrighted to their respective owners and are not available for download with this theme. Clipart images can not be used without express permission from the owner and/or need to be purchased separately.
Nevertheless, you can request the image IDs/references by contacting our support department.
-
PSD Files:
- IMPORTANT! Please be aware that we do not include template related .PSD files in the template package, because it might significantly increase the size of a downloadable archive.
In case you need these files you can always request them by contacting our support department at https://themerex.ticksy.com/.
- IMPORTANT! Please be aware that we do not include template related .PSD files in the template package, because it might significantly increase the size of a downloadable archive.
IMPORTANT! Please also be advised that all clipart images included in this template are the copyrighted to their respective owners and are not available for download with this template. Clipart images can not be used without express permission from the owner and/or need to be purchased separately.
Troubleshooting
We are happy that you are one of our customers and we assure you won't be disappointed. If you come up with any questions that are beyond the scope of this help file, feel free to post them on our support message board at https://themerex.ticksy.com/.
We are open from 10am to 7pm (CET), from Monday till Friday.
PLEASE NOTE!
Our support policy covers getting setup, trouble using any features, and any bug fixes that may arise.
Unfortunately, we do not provide support for installation, any customizations or 3rd party plugins. You also need to have a valid purchase code to request an assistance from our support team.
- Log in to your ThemeForest account.
- Click on the "Downloads" tab.
- Find our template in the products list.
- Click the "Download" button and select "License certificate & purchase code" in the drop down menu.
Website Customization
Custom Websites are usually the most important part of an online marketing campaign. A properly built custom website can help you get the most results from your marketing efforts. Our team can do it for you.
Please, find some of our offers below:
You can check the full list of offers here.